WebSocket

Protocolo WebSocket
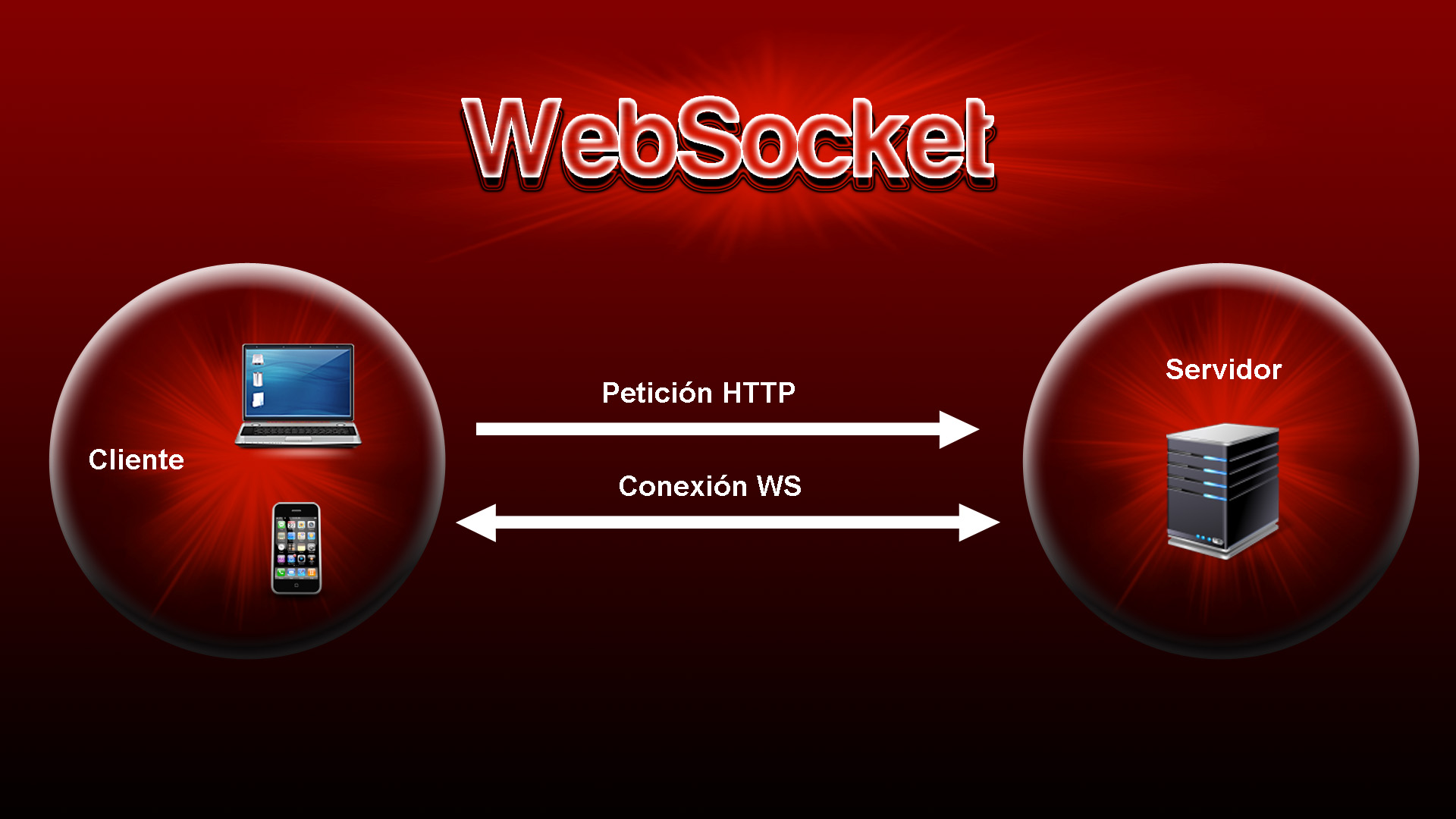
WebSocket es un protocolo de comunicaciones (protocolo ws) dentro del protocolo HTTP que permite realizar conexiones cliente-servidor donde la comunicación se realiza mediante un canal bidireccional y full-duplex. Es decir, WebSocket permite enviar y recibir datos a la vez, a diferencia de Ajax, que solo permite enviar o recibir datos (half-duplex). Esto es realmente útil en comunicaciones en tiempo real como un videojuego online, una llamada telefónica o un chat donde es necesario mantener la conexión abierta durante cierto tiempo. Para crear una conexión ws es necesario crear una instancia WebSocket, la cual, inicia realizando una petición http y una vez revisados los datos permite iniciar la conexión websocket. mateniéndose abierta y preparada para enviar y recibir datos.
CREAR CONEXIÓN WEBSOCKET
var ws = new WebSocket("ws://example.com/socketserver");
EVENTOS
Existen distintos tipos de evento que pueden ser registrados durante la conexión.
onopen
Permite asegurarse de que existe al menos una conexión WebSocket abierta.
onmessage
Permite realizar una acción cuando un mensaje es recibido
onerror
Permite manejar el error si se produce.
MÉTODOS
send
Permite enviar información.
close
Permite finalizar y cerrar la conexión
WebSocket puede manejar archivos de texto plano, archivos json, archivos de tipo Blob y archivos binarios. Cabe destacar que este tipo de conexiones dispone de una versión segura (WebSobket Security), así, de la misma forma que http, dispone de su versión segura https, ws dispone de la versión wss. A continuación un ejemplo básico de un chat mediante el protocolo WebSocket manejando un objeto json, basado en websocket.org.
index.html
<!DOCTYPE html><html lang="es"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Websocket</title></head><body><button id="btnConnect">Conectar</button><button id="btnDisconnect">Desconectar</button><label for="txtName">Nombre</label><input type="text" id="txtName"><label for="txtMsg">Mensaje</label><input type="text" id="txtMsg"><button id="btnSend">Enviar</button><label for="chat">Chat</label><div id="chat"></div><script src="script.js"></script></body></html>
ws.js
let ws = null;const setText = data => {const msg = `<div>${data}div>`;chat.insertAdjacentHTML("beforeend",msg);}const setMessage = data => {const msg = `<div><span>${data.name}</span>:${data.message}span>div>`;chat.insertAdjacentHTML("beforeend",msg);}btnConnect.addEventListener("click", evt => {ws = new WebSocket("ws://demos.kaazing.com/echo");ws.onopen = () => setText("Conectado");ws.onclose = () => setText("Desconectado");ws.onerror = () => setText(e);ws.onmessage = e => {const msg = JSON.parse(e.data);setMessage(msg);}})btnDisconnect.addEventListener("click", evt => {ws.close();})btnSend.addEventListener("click", evt => {const msg = {name: txtName.value,message: txtMsg.value}ws.send(JSON.stringify(msg));})
fuente: Alexys Lozada de EDteam
Para poder comentar es necesario iniciar sesión